


Driving School & Online Website HTML5 Template par DreamIT

Flex-IT | Modèle de site Web réactif HTML5 polyvalent pour services aux entreprises et solutions informatiques par AminThemes


Flynow : modèle HTML réactif pour la réservation de billets d'avion et la planification de voyages par uiparadox

 SALE
SALE

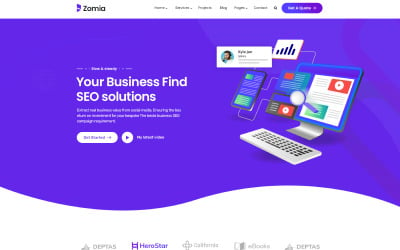
Modèle HTML5 de Zomia SEO Marketing par DreamIT

 SALE
SALE

Vivid - Modèle de site Web HTML pour le hub de divertissement en streaming d'anime et de films par uiparadox

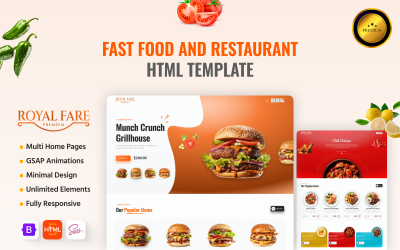
Modèle de site Web HTML pour restaurant élégant Royal Fare, idéal pour les restaurants de restauration rapide et gastronomique par uiparadox



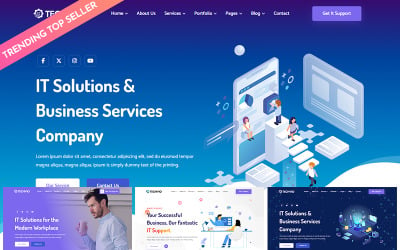
Techvio - Modèle de site Web HTML5 polyvalent pour solutions informatiques et services commerciaux par CuteThemes


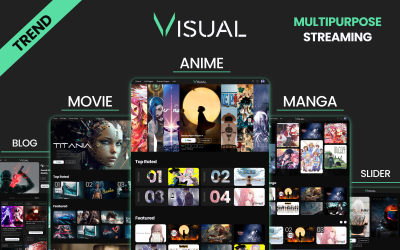
Visualisez le monde de l'anime, du manga et des films avec Visual - votre modèle HTML de streaming ultime par uiparadox







Medicare - Modèle de site Web HTML pour hôpital, diagnostic, clinique, soins de santé et laboratoire médical par uiparadox
 SALE
SALE
Power Up - Modèle HTML de produit de complément alimentaire pour la santé et la remise en forme par uiparadox


Gadgetize - Modèle HTML tout-en-un pour les magasins d'accessoires électroniques et de gadgets par uiparadox



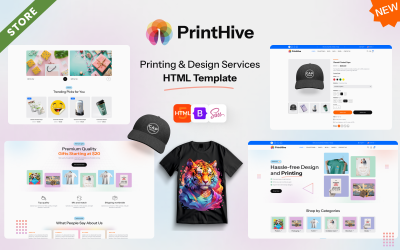
Print Hive - Modèle HTML de boutique de services en ligne de conception et de peinture par uiparadox


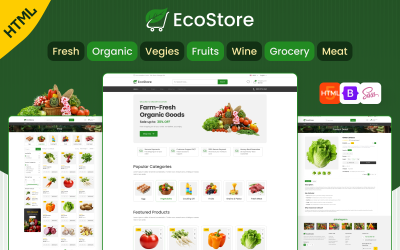
EcoStore - Modèle de site Web HTML pour épicerie en ligne et produits alimentaires biologiques par uiparadox

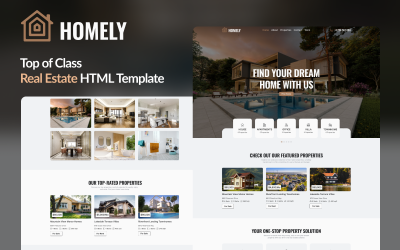
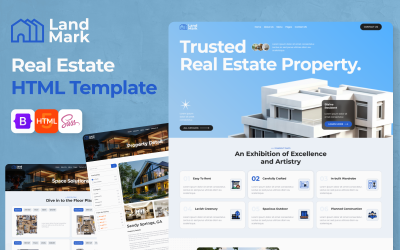
Land Mark - Modèle HTML de propriété immobilière par uiparadox

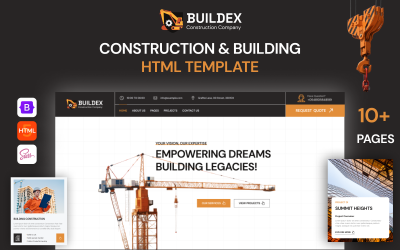
Buildex - Modèle de site Web HTML5 pour une entreprise de construction et de construction étendue par uiparadox


Built Craft - Modèle de site Web HTML pour la conception de construction et d'architecture par uiparadox
Meilleurs exemples de modèles HTML
Prêt à améliorer vos compétences en conception de sites Web ? Obtenez le démarrage dont vous avez besoin avec des exemples de modèles HTML pré-remplis avec du contenu de démonstration qui vous donneront un aperçu de l'apparence de votre site avant son lancement. Plus besoin de vous soucier de la conception Web et de perdre du temps à coder à partir de zéro - laissez d'étonnants thèmes prédéfinis faire tout le travail pour vous. En fait, c'est plus rapide et plus amusant.
Pourquoi avez-vous besoin d'un modèle HTML avec un contenu de démonstration
Si vous avez besoin d'un point de départ pour votre prochain projet en ligne, un modèle de contenu de site Web de démonstration serait un excellent choix. Il peut vous aider à trouver rapidement des idées, vous donner de l'inspiration et vous rendre plus productif, car il propose de nombreuses options. Tous ces modèles de sites Web HTML simples sont préchargés avec du contenu de démonstration pour vous permettre de voir immédiatement à quoi tout ressemblera. C'est comme avoir un site prêt à l'emploi qui n'a besoin d'être personnalisé qu'en fonction de vos besoins et de vos préférences. Vous serez rapidement opérationnel, ce qui vous fera gagner du temps et des efforts.
Qui peut utiliser des modèles HTML avec un exemple de contenu ?
Que vous soyez un assistant Web ou un assistant amateur en formation, ces simples modèles HTML CSS peuvent être un outil magique qui permet de créer un site sans stress. Ils fournissent toute la sorcellerie et les incantations nécessaires sous forme de code HTML et CSS, ainsi que des exemples de contenu pour s'inspirer. En conséquence, vous créerez votre propre site enchanteur en un rien de temps.
Si vous recherchez un moyen simple et rapide de lancer votre projet Web, une mise en page de site Web pré-construite avec un contenu de démonstration est une bouée de sauvetage absolue! Avec cela, vous aurez votre propre site opérationnel en un rien de temps sans passer d'innombrables heures à le construire à partir de zéro.
Création de site avec des modèles de contenu de démonstration HTML
Développer un site Web à partir de zéro peut sembler une tâche ardue au début. Cependant, les modèles de contenu de démonstration HTML vous faciliteront la vie. Voici un guide étape par étape simple sur la façon de créer un site génial avec ces thèmes en cinq étapes faciles.
- Commencez votre voyage en choisissant un exemple de conception Web. Vous pouvez affiner votre recherche avec la barre de filtre de gauche si vous vous sentez dépassé pour trouver la bonne. En particulier, ici, vous êtes libre de choisir un sujet de site, un schéma de couleurs, un framework JS, une version Bootstrap, un script de galerie, etc.
- Faites preuve de créativité et remplacez un échantillon de démonstration par votre propre contenu original et plein d'esprit pour différencier votre projet. Il s'agit d'une étape extrêmement cruciale dans la création de pages accrocheuses qui attireront l'attention de votre public cible et vous aideront à vous classer plus haut.
- N'oubliez pas d'embellir vos pages avec toutes les images ou vidéos nécessaires qui aideront à capturer les visiteurs et donneront à votre site un aspect plus professionnel et visuellement attrayant. De plus, si vous voulez aller plus loin, intégrez des GIF ou des mèmes pour une dose supplémentaire de plaisir et d'humour !
- Testez soigneusement votre projet sur différents navigateurs et appareils pour vous assurer qu'il a l'air impeccable et fonctionne de manière optimale sur chacun d'eux. Cela inclut la vérification de tout problème de compatibilité et la garantie que la mise en page est prête pour le mobile et que toutes les fonctionnalités fonctionnent comme prévu. Il est conseillé de faire quelques tests avec de vrais utilisateurs pour avoir leur retour et s'assurer que chacun peut naviguer sur un site web de manière simple et intuitive.
- Une fois que tout est en ordre, lancez-le en direct ! Commençons!
FAQ sur les exemples de modèles HTML
Que sont les exemples de modèles HTML ?
Ils vous permettent de personnaliser rapidement vos pages Web. Ils vous donnent des exemples de texte et de graphiques pour vous inspirer pour créer l'apparence exacte que vous souhaitez.
Les exemples de modèles HTML sont-ils personnalisables ?
Ils sont adaptables et ouverts à la personnalisation, un peu comme une toile vierge. Que vous recherchiez une mise en page de base ou quelque chose de plus complexe, ces thèmes vous donnent la liberté de créer des pages Web qui s'affichent comme vous le souhaitez. Avec les bons outils et les bonnes connaissances, vous pouvez donner à n'importe quel thème un aspect unique et professionnel.
Quelles sont les erreurs courantes à éviter lors de l'utilisation d'un modèle de contenu de démonstration HTML ?
Il est très important de configurer correctement un exemple de thème HTML, de s'assurer qu'il contient toutes les parties nécessaires et d'optimiser votre code pour de meilleures performances. Cela vous aidera à éviter les erreurs telles que le formatage incorrect, les liens brisés et le texte d'espace réservé, qui vous coûteront du temps et de l'argent.
Est-il nécessaire de remplacer le contenu de la démo par le mien ?
Un élément clé de la création d'un site Web réussi consiste à remplacer le contenu de la démonstration par le vôtre. Des exemples de texte et d'images seraient utiles pour vous donner une idée de ce à quoi le site pourrait ressembler. Cependant, cela ne sera pas très utile s'il ne reflète pas fidèlement votre marque ou votre message. Vous devez donc prendre le temps de créer un contenu unique et adapté aux besoins de votre entreprise. Si vous faites cela, votre site se démarquera des autres et offrira à vos visiteurs une expérience supérieure.